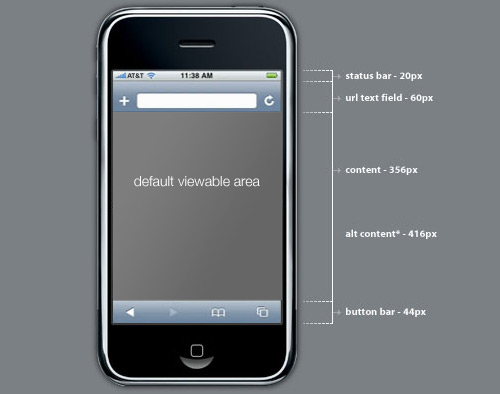
While the iPhone packs a lot of resolution into its relatively small screen, the address bar consumes about 60 pixels of real estate by default when a page is loaded in MobileSafari. With either 320 or 480 pixels available to the viewport, 44 of which are reserved for the bottom toolbar, it’s necessary to maxamize every available pixel. Below, we will show you two examples you can use to hide the default address bar when the page loads, allowing you to reclaim this valuable space in your iPhone presentations.
There are several ways to accomplish this, the simplest way we have found is as follows:
NOTE: This is deprecated in iOS 5. Check out http://snippetspace.com/iwebkit/demo/ for iOS 5 support.
We define an on load event handler in the body tag and use a simple function to hide the scrollbar whenever the page loads. Actually, it is shifted above the viewport just out of sight. In this way, we can load content in that area while still allowing your visitors access to the controls, should they need them.
Another method is as follows:
addEventListener("load", function() { setTimeout( hideURLbar, 0); }, false); function hideURLbar(){ window.scrollTo(0,1); }
This achieves the same effect by creating an event listener and writing a simple function to handle the scrolling of the address bar.
By suppressing the default address bar we are able to reclaim this space for our presentations. I hope you have found this tutorial useful, let me know what you think.
Here’s an example. View source and copy/paste the body tag into your HTML document to apply it to your page.
<body onload="setTimeout(function() { window.scrollTo(0, 1) }, 100);">